-
Chrome Extension 개발 해보기 - Getting Started 따라하기javascript 2021. 2. 11. 23:30
Getting Started 따라하기
developer.chrome.com/docs/extensions/mv3/getstarted/ 를 따라해보자
Extension Components
- background scripts
- content scripts
- options page
- UI elements
- 기타 logic files
Extension은 web 개발을 위한 기술들, JS, HTML, CSS로 이루어집니다.
extension 기본 틀 만들기
- extension을 생성할 폴더를 새로 만듭니다.
- manifest file을 생성합니다.
--- 사실 manifest 파일만 있어도 extension 업로드는 됩니다 하하 - background color를 변경하는 코드를 심어 봅시다 -> background script 추가하고 manifest에도 등록합니다.
- 유저가 보는 화면의 background color 를 변경하기 위해서 chrome의 storage API를 사용합니다.
또한 유저의 storage를 변경하는 것이기 때문에 이에 대한 permission도 포함해야 합니다. - 유저가 보는 chrome extension의 팝업화면을 등록하기 위해 popup.html을 생성하고, 이를 "action" > "default_popup"으로 등록합니다.
- chrome의 상단 바에서 보이는 데에 쓰이는 extension icon은 "action" > "default_icon" 으로 등록합니다.
- 기타 관리 페이지에서 보기위한 icon 등록은 "icons" 로 등록합니다.
{ "name": "Getting Started Example", "description": "Build an Extension!", "version": "1.0", "manifest_version": 3, "background": { "service_worker": "background.js" }, "permissions": ["storage"], "action": { "default_popup": "popup.html", "default_icon": { "16": "/images/get_started16.png", "32": "/images/get_started32.png", "48": "/images/get_started48.png", "128": "/images/get_started128.png" } }, "icons": { "16": "/images/get_started16.png", "32": "/images/get_started32.png", "48": "/images/get_started48.png", "128": "/images/get_started128.png" } }

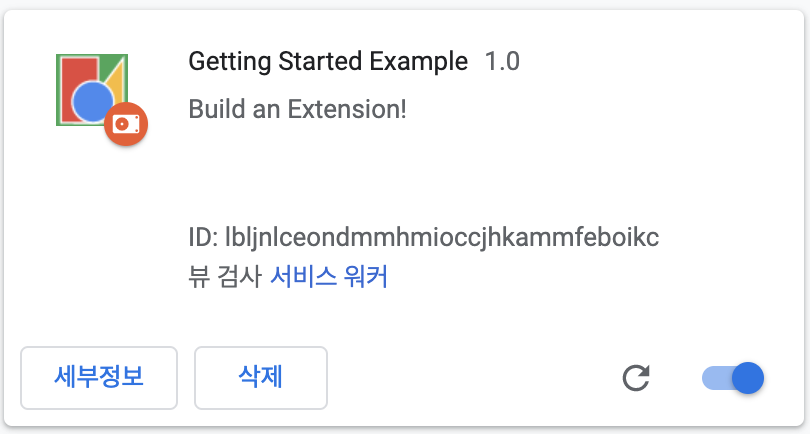
여기까지 했을 때 당신이 볼 수 있는 화면 8. 로직을 넣어줍니다. - popup.html에 들어가는 popup.js
background.js에서 chrome.storage.sync에 넣어준 "color" 값을 받아서 버튼의 background color 값으로 바꿔준다.color 값을 왜 service_worker에 넣어주어야 하지?
* popup.js 가 여기서는 비즈니스 로직을 담는 역할을 한다.
특정 탭일때 background color를 변경하는 로직 만들기
현재 ON인 탭에 대한 정보를 어떻게 받아올까? 그리고 그 탭에서 script를 실행하려면 어떻게 callback을 등록할까?
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true }); chrome.scripting.executeScript({ target: { tabId: tab.id }, function: setPageBackgroundColor, }); function setPageBackgroundColor() { chrome.storage.sync.get("color", ({ color }) => { document.body.style.backgroundColor = color; }); }단 위의 코드는 "activeTab", "scripting" 에 대한 permission을 요구한다.
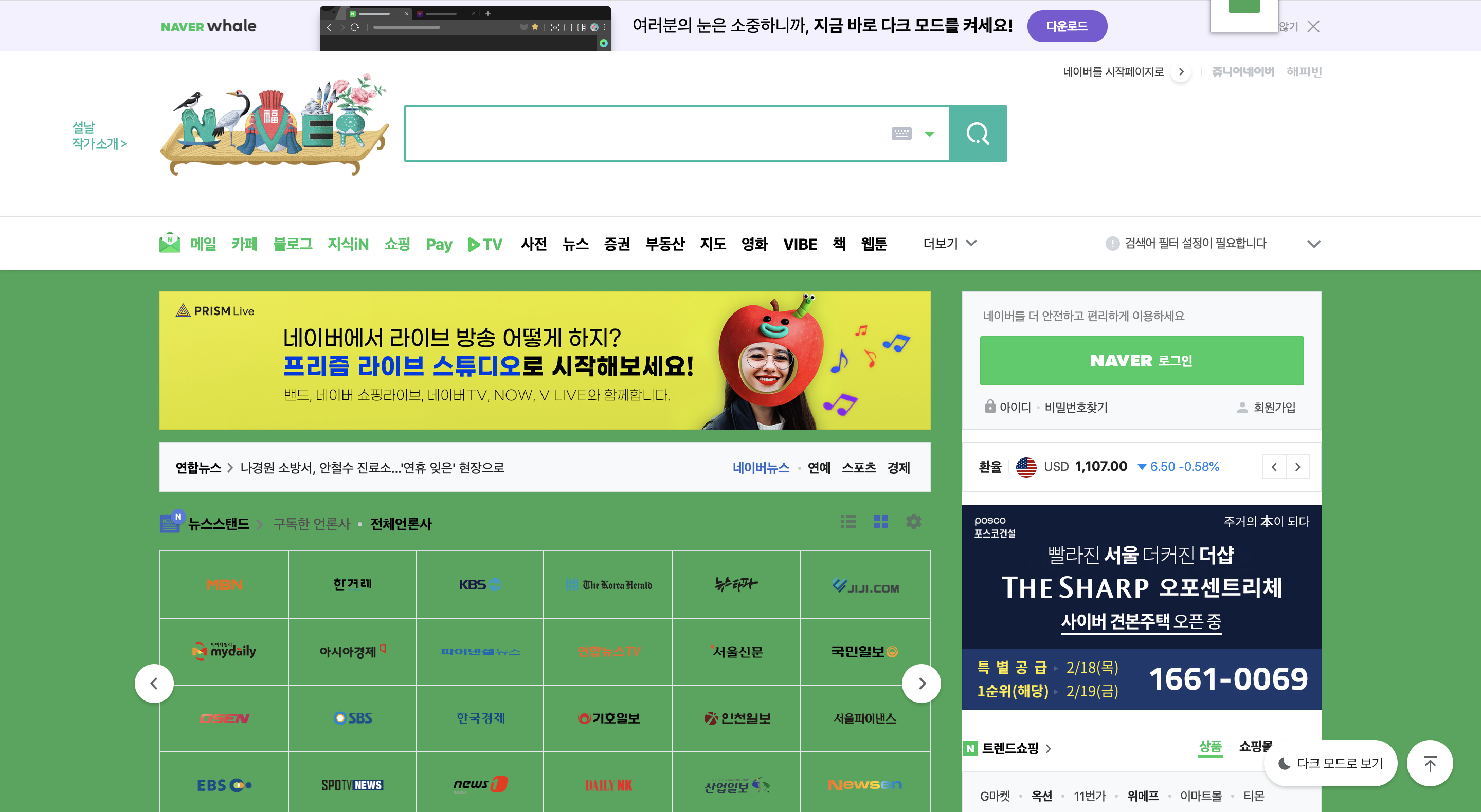
여기까지 하면 모든 페이지를 초록 괴물로 만들 수 있다.

초록 괴물로 만드는 버튼을 클릭하면 
초록 괴물로... options_page 등록을 통해 extension의 설정값?들 변경하기
사실 background color 값을 storage에 저장한 것은 options_page를 이용하는 걸 보여주기 위한 빅 픽쳐였다!
options page 등록을 통해 extension의 storage등에 사전에 접근 가능하다. - 설정 같은 느낌?

등록한 options page를 통해 chrome storage에 등록한 color 값을 변경한다! 'javascript' 카테고리의 다른 글
Chrome Extension 개발 이제 여기에 react를 끼얹은... (0) 2021.02.12 [typescript] nodejs 서버 구축하기 - 1 (0) 2020.12.07 Javascript class의 내부 함수, method (0) 2020.11.26 Javascript Import에 대하여 - import React from 'react' (0) 2020.11.23 javascript를 쓰지만 내가 잘 몰랐던 것들 (0) 2020.10.20